使用 Angular 开发 Vision Pro 🥽 应用
NativeScript 8.6 引入了对使用任何你喜欢的 JavaScript 语言开发 Vision Pro 应用的支持。它允许你以令人兴奋的方式将 JavaScript 开发实践与 SwiftUI 混合使用。本文将重点介绍 Angular。
请参阅 使用 visionOS 开发指南 以获取更多详细信息。
创建 visionOS Angular 应用
我们在开发 visionOS 时提供带有
vision标签的 npm 包,以保持事物的清晰。
我们将逐步介绍一个相当复杂的 visionOS Hello World 教程,以演示 NativeScript 8.6 带来的突破性开发可能性。
选择从 Apple 教程中“下载”源代码,因为我们将直接与提供的 SwiftUI 示例集成。
- 安装:
npm install -g nativescript@vision - 创建应用:
ns create myapp --vision-ng
现在我们有一个可以开发的 Vision Pro 项目了。
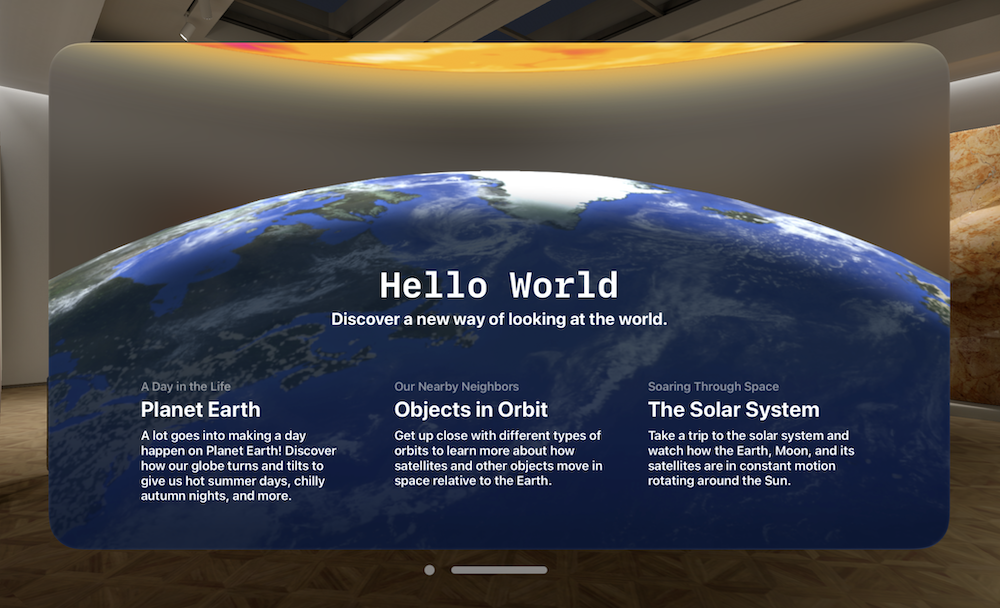
构建 Hello World 主窗口
我们可以用 Angular 构建这个屏幕

我们将要使用从 visionOS Hello World 教程 提供的一些资源,因此如果您已下载了项目,我们可以将一些资源移动到我们的 Vision Pro 项目中使用。
从下载的示例中拖放以下资源
EarthHalf.imagesetGlobeHero.imagesetSolarBackground.imagesetSolarHero.imagesetStarfield.imagesetSunSliver.imagesetTrailGradient.imageset
到 App_Resources/visionOS/Assets.xcassets
当我们运行 Vision Pro 项目时,NativeScript CLI 将为我们配置这些资源,以便与我们的开发一起使用。
现在我们可以按如下方式构建主窗口的背景
<GridLayout>
<Image
src="res://SunSliver"
class="align-top w-full"
iosOverflowSafeArea="true"
stretch="aspectFit"
scaleY="1.6"
scaleX="1.6"
translateY="30"
/>
<Image
src="res://EarthHalf"
class="align-bottom w-full"
iosOverflowSafeArea="true"
stretch="aspectFill"
scaleY="2"
scaleX="2"
translateY="540"
/>
</GridLayout>
运行 ns run vision --no-hmr 时,我们应该看到以下内容

将 SwiftUI 与 NativeScript 混合使用
Hello World 教程在显示主窗口内容之前,在应用启动时使用了“打字机样式”动画。我们可以使用 NativeScript 动画 API 来创建它,但我们这里也有很多选项。例如,我们还可以将 SwiftUI 用于标题动画,以及我们由 Angular 驱动的开发。
您可以通过两个步骤将任何 SwiftUI 集成到您的 NativeScript 项目中
- 创建一个提供程序以使用标题动画。
- 在您的视图标记中使用
<SwiftUI />。
只需确保您已安装插件,
npm install @nativescript/swift-ui@vision
我们可以将任何 .swift 代码移动到我们的 NativeScript 应用中,方法是将其放在 Apple 支持的任何平台内的 App_Resources/{platform}/src 目录中。
由于我们正在为 visionOS 开发,因此我们可以将 Hello World 教程中的 .swift 文件移动到 App_Resources/visionOS/src,NativeScript CLI 将把 .swift 文件构建到我们的应用中,以便在任何地方使用。
了解更多关于将 SwiftUI 与 NativeScript 集成的信息 此处。您也可以在 Xcode 中打开
platforms/visionos/{project}.xcodeproj来开发任何.swift文件。您会发现 Xcode 中的NSNativeSources文件夹中包含在App_Resources/visionOS/src中的任何本地源文件。
Apple 教程中的 TitleText 可以如下提供给 NativeScript
import SwiftUI
import UIKit
@objc
class TitleViewProvider: UIViewController, SwiftUIProvider {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
required public init() {
super.init(nibName: nil, bundle: nil)
}
public override func viewDidLoad() {
super.viewDidLoad()
setupSwiftUIView(content: IntroText(finished: {
self.onEvent?([:])
}))
}
func updateData(data: NSDictionary) {}
var onEvent: ((NSDictionary) -> ())?
}
private struct TitleText: View {
var title: String
var body: some View {
Text(title)
.monospaced()
.font(.system(size: 50, weight: .bold))
}
}
@Observable
class TitleViewModel {
var titleText: String = ""
var isTitleFinished: Bool = false
var finalTitle: String = "Hello World"
}
struct IntroText: View {
@State var model = TitleViewModel()
var finished: (() -> Void)
var body: some View {
@Bindable var model = model
// A hidden version of the final text keeps the layout fixed
// while the overlaid visible version types on.
VStack {
// A hidden version of the final text keeps the layout fixed
// while the overlaid visible version types on.
TitleText(title: model.finalTitle)
.padding(.horizontal, 70)
.hidden()
.overlay(alignment: .leading) {
TitleText(title: model.titleText)
.padding(.leading, 70)
}
Text("Discover a new way of looking at the world.")
.font(.title)
.opacity(model.isTitleFinished ? 1 : 0)
}
.typeText(
text: $model.titleText,
finalText: model.finalTitle,
isFinished: $model.isTitleFinished,
isAnimated: !model.isTitleFinished)
.animation(.default.speed(0.25), value: model.isTitleFinished)
.onChange(of: model.isTitleFinished) {
if (model.isTitleFinished) {
finished()
}
}
}
}
onChange(of: model.isTitleFinished) 将通知我们的 NativeScript 应用标题何时完成其动画序列,以便我们可以无缝地淡入我们的主窗口。
然后我们可以按如下方式将 SwiftUI 添加到我们的视图中
<GridLayout>
<GridLayout (loaded)="ui.loadedBg($event)">
<Image
src="res://SunSliver"
class="align-top w-full"
iosOverflowSafeArea="true"
stretch="aspectFit"
scaleY="1.6"
scaleX="1.6"
translateY="30"
/>
<Image
src="res://EarthHalf"
class="align-bottom w-full"
iosOverflowSafeArea="true"
stretch="aspectFill"
scaleY="2"
scaleX="2"
translateY="540"
/>
</GridLayout>
<SwiftUI
swiftId="title"
(swiftUIEvent)="ui.onTitleFinished($event)"
class="align-middle"
/>
</GridLayout>
通过定义一些 loaded 事件来控制背景图像布局的不透明度,我们现在可以允许 SwiftUI 与我们的整个组合进行交互以实现这一点
确实很不错!
继续使用体积窗口样式和沉浸式空间
我们可以使用所有这些技术来构建 NativeScript 中 Hello World 教程的其余部分。例如,我们实际上可以将教程中的所有 .swift 资源移动到 App_Resources/visionOS/src 并与所有提供的 SwiftUI 进行交互。
我们可以扩展 App_Resources/visionOS/src/NativeScriptApp.swift 文件以支持 体积 窗口样式和 沉浸式空间,以及 visionOS 中可用的新场景类型。
Apple 的 Hello World 教程使用一个包含所有 3D 世界资源的本地 Swift 包。您可以将 Packages 文件夹移动到 NativeScript 项目的根目录。
使用 NativeScript 8.6,我们还可以通过修改 nativescript.config.ts 并使用以下内容来配置我们的项目以在本地使用该 Swift 包
// ...
ios: {
SPMPackages: [
{
name: 'WorldAssets',
libs: ['WorldAssets'],
path: './Packages/WorldAssets'
},
]
}
这假设您已将 Apple 教程中的 Packages 文件夹放置在项目的根目录中。本地 swift 包可以相对于您的项目目录进行引用。
然后,我们可以使用 Apple 教程作为指南,在 App_Resources/visionOS/src/NativeScriptApp.swift 中配置更多场景
import SwiftUI
import Observation
import WorldAssets
@main
struct NativeScriptApp: App {
// The view model.
@State private var model = ViewModel()
// The immersion styles for different modules.
@State private var orbitImmersionStyle: ImmersionStyle = .mixed
@State private var solarImmersionStyle: ImmersionStyle = .full
var body: some Scene {
// Your NativeScript Main Window
NativeScriptMainWindow()
// A volume that displays a globe.
WindowGroup(id: Module.globe.name) {
Globe()
.environment(model)
}
.windowStyle(.volumetric)
.defaultSize(width: 0.6, height: 0.6, depth: 0.6, in: .meters)
// An immersive space that places the Earth with some of its satellites
// in your surroundings.
ImmersiveSpace(id: Module.orbit.name) {
Orbit()
.environment(model)
}
.immersionStyle(selection: $orbitImmersionStyle, in: .mixed)
// An immersive Space that shows the Earth, Moon, and Sun as seen from
// Earth orbit.
ImmersiveSpace(id: Module.solar.name) {
SolarSystem()
.environment(model)
}
.immersionStyle(selection: $solarImmersionStyle, in: .full)
}
init() {
// Register all the custom components and systems that the app uses.
RotationComponent.registerComponent()
RotationSystem.registerSystem()
TraceComponent.registerComponent()
TraceSystem.registerSystem()
SunPositionComponent.registerComponent()
SunPositionSystem.registerSystem()
}
}
为了添加体积和沉浸式空间,请确保您在 App_Resources/visionOS/Info.plist 中添加以下设置
<key>UIApplicationSceneManifest</key>
<dict>
<key>UIApplicationSupportsMultipleScenes</key>
<true/>
</dict>
这里有什么可能?
除了已经可能实现的功能之外,创新潜力相当惊人,因为这标志着一个全新世界的开始。@nativescript/core 库以及第三方插件可以为 Angular 使用提供更多 SwiftUI 提供程序,从而实现令人兴奋且强大的开发工作流程。
示例仓库,体验新的现实
您可以参考 此仓库 以获取更多集成详细信息。
一个新的现实等待着你! 🛸