NativeScript 8.5 发布
NativeScript 8.5 引入了 @nativescript/core 中的共享元素过渡,以生成创意视觉效果,使开发人员能够进一步增强用户体验。此版本还通过将 iOS 和 Android 的 v8 引擎更新到 10.3.22 来持续增强性能,历史上第一次将它们对齐到完全相同的运行时版本。
随着去年 11 月刚刚发布的 8.4 版本,8.5 版本建立在强大的社区投入和承诺的基础上,提升了 NativeScript 一直以来有效和令人兴奋的功能。
tl;dr — 更新到 NativeScript 8.5
更新到任何次要或主要版本的 NativeScript 都从安装最新的 cli 开始
npm install -g nativescript
然后,您可以使用以下命令确认最新安装的版本:
ns -v
您应该看到至少 8.5.0 或更高版本。如果您没有看到最新安装的版本,请检查您的 node、npm 或 yarn 全局设置。
您现在可以在您的项目中运行以下命令:
ns migrate
各种项目依赖项现在应该已更新。
最后,确保您的项目已清理
ns clean
注意:CLI 可以与旧项目一起使用,因此始终建议运行最新的 CLI,无论您的特定项目版本如何。
以下是您在成功迁移后可以预期使用的依赖项
"dependencies": {
"@nativescript/core": "~8.5.0"
},
"devDependencies": {
"@nativescript/android": "~8.5.0",
"@nativescript/ios": "~8.5.0",
"@nativescript/types": "~8.5.0",
"@nativescript/webpack": "~5.0.0"
}
CLI 更新
实验性 Swift Package Manager 支持
在 8.5 中,我们正在推出对 Swift Package Manager 包的实验性支持!与 Cocoapods 类似,许多 iOS 依赖项都是通过 SPM 分发的,现在可以通过在 nativescript.config.ts 中定义它们来与 NativeScript 项目一起使用。
import { NativeScriptConfig } from '@nativescript/core';
export default {
id: 'org.nativescript.app',
// ...
ios: {
SPMPackages: [
{
name: 'rive-ios',
libs: ['RiveRuntime'],
repositoryURL: 'https://github.com/rive-app/rive-ios.git',
version: '1.0.0',
},
],
},
} as NativeScriptConfig;
现在您可以使用 Rive SDK(在再次执行 ns clean 和 ns run ios 之后),但为了更好地使用 TypeScript,您也可以使用 ns typings ios 生成类型定义。
在第一阶段,我们仅支持将 SPM 包添加到项目中。稍后将支持将它们添加到插件中。如果您尝试使用并遇到任何问题,请务必告知我们!
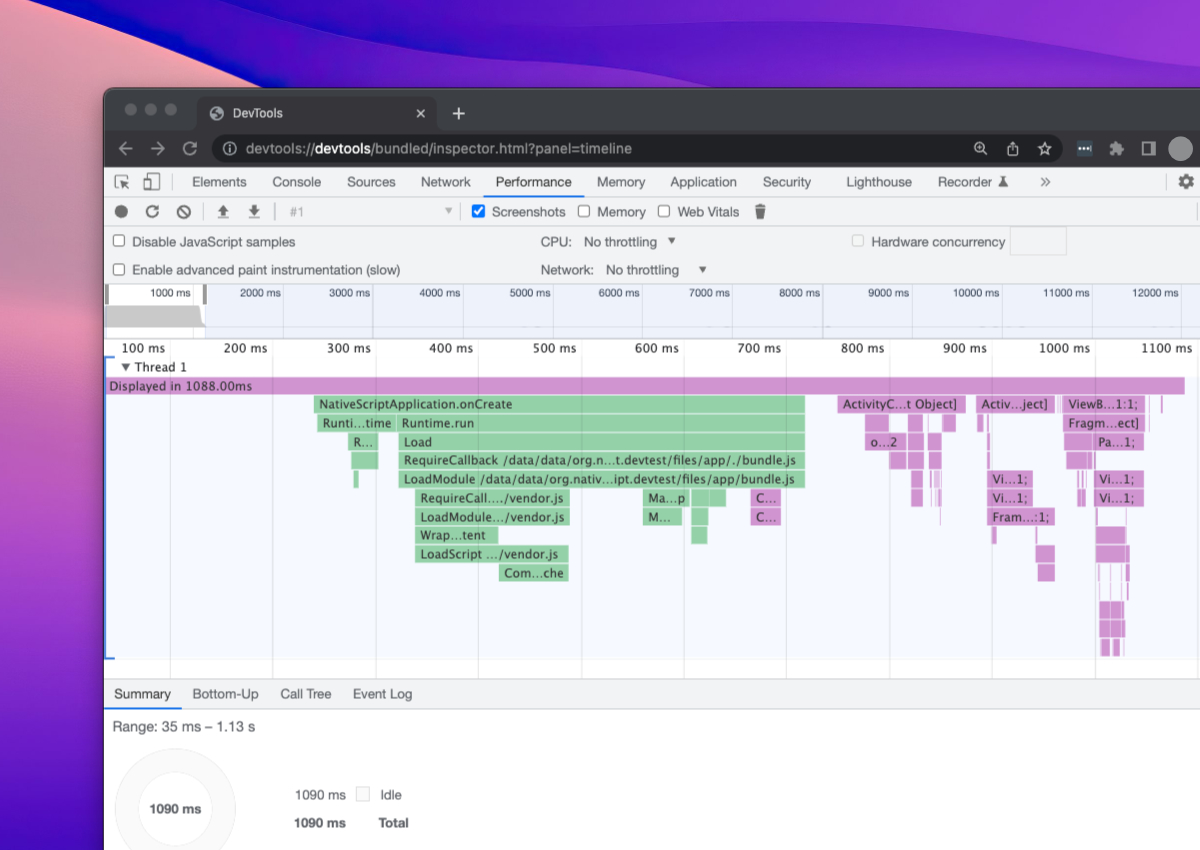
Chrome 兼容的性能分析
通过在配置中设置 profiling: 'timeline' 密钥,然后运行应用程序并将其输入 timeline-view 包 (参见 2017 年的博文),长期以来一直可以对 NativeScript 应用程序进行性能分析。
在 8.5 中,每当您在 nativescript.config.ts 中启用 profiling: 'timeline' 时,我们现在都会自动生成一个与 Chrome DevTools 兼容的 json 文件。
ns config set profiling timeline // update the config to enable the timeline
ns debug ios|android // run your app like you normally do
// Ctrl+C whenever you are done profiling
^C
Writing timeline data to json...
Timeline data for device XXX written to timeline-XXX.json
To view the timeline data, open the following URL in Chrome, and load the json file:
devtools://devtools/bundled/inspector.html?panel=timeline
然后就完成了 ✨

生成 Android 自适应图标
在 8.5 中,我们重新引入了 ns resources generate icon 支持,以便能够生成新的自适应图标。您只需要前景图标图像,最好是透明的。
ns resources generate icons ./my-icon.png --background="#65adf1"
// background defaults to white
实验性 yarn2 支持
8.5 带来了对 yarn2 的实验性支持,您可以在 nativescript.config.ts 中的 cli.packageManager 中或通过全局设置在每个项目的基础上启用它:
ns package-manager set yarn2
以及更多...
包括各种 Apple 登录和发布修复。
查看 完整的更改日志。
@nativescript/core 8.5
在 8.5 中,核心获得了更多的新功能、错误修复和性能优化。
共享元素过渡
为 iOS 和 Android 引入更简单的 共享元素过渡,以生成创意视觉效果。

iOS 平台很久以前(从 iOS 7 开始)就通过对 UIViews 进行“标记”以及引入 UIViewControllerAnimatedTransitioning 协议来支持“共享元素过渡”。
Android 平台早在 API 级别 21(Android 5)通过 setSharedElementEnterTransition 和相关 API 通过 Fragment 支持“共享元素过渡”。
多年来,NativeScript 一直允许开发人员通过这些原生 API 使用“共享元素过渡”。
从 @nativescript/core 8.5 开始,您现在可以更轻松地为 iOS 和 Android 启用它们。
从 共享元素过渡文档 以及 这篇介绍真实世界示例的博文 中了解更多信息。
以下是其他一些亮点的概览
这只是对核心更改的概览——查看 完整的更改日志。
更改日志中提到了几个次要的重大更改。
@nativescript/android 8.5
在 8.5 中,引擎已更新到 v8 10.3.22,这为 NativeScript 带来了多年来在 Android 上最大的性能提升。
可以看出,其中一个指标是“编组”速度。
当您跨越某种边界时,会使用“编组”一词。在不同设备上的 JavaScript 的情况下,边界是特定于语言的,这意味着 JavaScript 与目标平台的自然平台语言(例如,Android 上的 Java 或 Kotlin)进行通信。
我们将在未来几周内分享更详细的比较,但总的来说,我们可以通过数据类型测量数百到数百万个编组调用,以使引擎承受压力,看看它的性能如何。例如
measure('Primitives', function () {
for (var i = 0; i < 1e6; i++) {
// Marshall JavaScript to Platform API
}
});
measure('Strings', () => {
const strings = [];
for (var i = 0; i < 100; i++) {
strings.push('abcdefghijklmnopqrstuvwxyz' + i);
}
for (var i = 0; i < 100000; i++) {
// Marshall JavaScript to Platform API
}
});
measure('Big data marshalling', () => {
const array = [];
for (var i = 0; i < 1 << 16; i++) {
array.push(i);
}
for (var i = 0; i < 200; i++) {
// Marshall JavaScript to Platform API
}
});
通过这样做,我们可以概述比较 Android 上 8.4 和 8.5 的以下性能指标
- 即使仅在调试模式下使用 Pixel 3 模拟器...
@nativescript/android 8.5 编组性能指标
| # | 基本类型 | 字符串 | 大数据 |
|---|---|---|---|
| 运行 1 | 625毫秒 | 138毫秒 | 595毫秒 |
| 运行 2 | 611毫秒 | 136毫秒 | 582毫秒 |
| 运行 3 | 613毫秒 | 133毫秒 | 592毫秒 |
@nativescript/android 8.4 编组性能指标
| # | 基本类型 | 字符串 | 大数据 |
|---|---|---|---|
| 运行 1 | 850毫秒 | 168毫秒 | 2449毫秒 |
| 运行 2 | 861毫秒 | 167毫秒 | 2492毫秒 |
| 运行 3 | 871毫秒 | 171毫秒 | 2530毫秒 |
比较 8.4 和 8.5 的性能指标
基本类型数据类型的编组平均值
- 8.4: (850 + 861 + 871) / 3 = 861
- 8.5: (611 + 613 + 625) / 3 = 616
100 * 861 / 616 = 139.8%
换句话说,8.5 在 Android 上使用基本类型数据类型编组的速度比 8.4 快 39.8%。
字符串数据类型的编组平均值
- 8.4: (168 + 167 + 171) / 3 = 169
- 8.5: (138 + 136 + 133) / 3 = 136
100 * 169 / 136 = 124.2%
换句话说,8.5 在 Android 上使用字符串数据类型编组的速度比 8.4 快 24.2%。
大数据类型编组平均值(大型图像和二进制数据)
- 8.4: (2449 + 2492 + 2530) / 3 = 2490
- 8.5: (595 + 582 + 592) / 3 = 590
100 * 2490 / 590 = 422%
换句话说,8.5 在 Android 上使用大数据类型编组的速度比 8.4 快 322%。
有关更改的完整列表,请查看 完整的更改日志
@nativescript/ios 8.5
在 8.5 中,引擎也已更新以匹配 v8 10.3.22,这带来了其他性能提升,我们将作为对我们去年开始的 性能系列 的更新进行分享。
有关更改的完整列表,请查看 完整的更改日志
@nativescript/webpack 5.0.14
在 @nativescript/webpack 中,我们发布了一些小的修复和改进
您可以 在此处查看发布说明。
值得注意的插件更新
感谢多才多艺的贡献者 Osei Fortune,以下插件也已更新
- @nativescript/firebase-* 3.0 已发布。将模块化插件套件更新到最新的平台 SDK:Android 31.2.x 和 iOS 10.7.x
- @nativescript/mlkit-* 2.0 已发布。将 MLKit 套件更新到最新的平台 SDK:Android 17 和 iOS 4.0
接下来是什么?8.6 及以后?
对于 8.6,我们计划带来更多 DOM 兼容性,如 此处 和 此处 所示的方法,以及开始与 WinterCG 的目标保持一致,即“提高 Web 平台 API 在运行时(尤其是非浏览器运行时)之间的互操作性”。
当我们 去年发布 8.2 时,我们提到了“支持 node 的 fs API”,目标是 8.3,我们决定将其纳入一些较大的 9.0 计划中,其中包括开始将 @nativescript/core 的 ui 部分拆分为它自己的包,以准备更广泛的平台 UI 适应性/使用,并继续优化核心库。
成为下一位 NativeScript 版本协作者
您是否曾经想过创建 NativeScript 的主要或次要版本发布涉及哪些内容?
对于每个主要或次要版本,TSC 都会随机选择一个条目,与我们一起创建下一个主要或次要版本。我们每次都发现这个过程很有见地和令人着迷,并且希望给其他人机会深入了解 OSS 的维护和可持续性。
无论您是新手还是资深人士,都可以填写 此表单 添加您的姓名,我们将在全年 3 个月的窗口期内随机选择。每个被选中的人都会收到一些赠品,并且可以确保与国际 TSC 合作准备下一个版本会度过一段美好的时光。
NativeScript 办公时间
NativeScript 办公时间每个月的第一个星期一(除非另有说明)太平洋标准时间上午 11 点通过我们的 社区 Discord 提供。
指导初学者开发人员
如果您是编程领域的初学者,我们邀请您与充满热情、关心和易于沟通的开源维护人员进行开放、轻松的聊天。
这些将是轻松的 AMA(问我任何问题)环节,您有机会与开源维护人员和专业人士交谈,涵盖从编写第一行代码到管理开源项目,再到为雇主和客户构建深入的用户体验等所有内容。
资源
感谢您投资可持续的开源未来。
加入我们的 Discord 社区
需要专业人员帮助您的项目?
联系我们的任何 合作伙伴 以获取帮助。
感谢您
我们要感谢我们优秀的社区,感谢他们在 Open Collective 和 GitHub Sponsors 上提供的持续投入、代码贡献和支持 ❤️。如果没有您的支持,此版本将无法发布。