NativeScript 8.8 发布
NativeScript 8.8 继续交付历史上的功能请求,例如 CSS Media Query 支持,以及长期以来一直备受期待的新行为,例如 平台类型弃用和版本注释,同时随着行业发展而不断创新。它还带来了更多与 WinterCG 的兼容性,包括 crypto、btoa 和 atob 支持,此外还将 Kotlin 2 与 Gradle 8 作为基线,并将 Android minSdk 设置为 34,这略微领先于 Google Play 的最低要求。
您是否曾经想要在项目中使用一个快速平台语言文件?已添加一个新的 ns native add 命令。
最后,对于那些使用 Swift、Objective-C、Kotlin 或 Java 的现有平台项目,您现在可以使用一个新命令轻松嵌入 NativeScript 屏幕:ns embed ios|android。
tl;dr — 更新到 NativeScript 8.8
更新到任何次要或主要版本的 NativeScript 都从安装最新的 cli 开始
npm install -g nativescript
然后,您可以使用以下命令确认最新安装版本
ns -v
您应该看到至少 8.8.0 或更高版本。如果您没有看到最新安装的版本,请检查您的 node、npm 或 yarn 全局设置。
您现在可以在您的项目中运行以下命令
ns migrate
现在应该更新各种项目依赖项。
最后,确保您的项目是干净的
ns clean
注意:CLI 与旧项目一起使用,因此始终建议运行最新的 CLI,无论您使用的是哪个特定项目版本。
以下是您在成功迁移后可能会使用的依赖项
"dependencies": {
"@nativescript/core": "~8.8.0"
},
"devDependencies": {
"@nativescript/android": "~8.8.0",
"@nativescript/ios": "~8.8.0",
"@nativescript/types": "~8.8.0",
"@nativescript/webpack": "~5.0.0"
}
CLI 更新
ns embed
如果您在 Swift、Objective-C、Kotlin 或 Java 中有现有的平台项目,您现在可以使用单个命令轻松嵌入 NativeScript 屏幕、流程和实用程序。
ns embed ios
// or...
ns embed android
您可以在 nativescript.config 中配置相对于 NativeScript 项目的主项目文件路径
import { NativeScriptConfig } from '@nativescript/core';
export default {
id: 'org.nativescript.screens',
appPath: 'src',
appResourcesPath: 'App_Resources',
android: {
v8Flags: '--expose_gc',
markingMode: 'none'
},
embed: {
ios: {
hostProjectPath: '../host-ios-project'
},
android: {
hostProjectPath: '../host-android-project'
}
}
} as NativeScriptConfig;
这会将 NativeScript 项目的 .js 构建文件添加到主机项目的文件夹中,以便您可以打开、导航或以其他方式与这些功能进行交互。
我们提供了一个 示例存储库,您可以从中了解更多信息。
ns native
无论何时需要平台语言类或实用程序,您现在都可以使用单个命令创建它们。
ns native add swift AwesomeClass
# Swift file 'nativescript-project/App_Resources/iOS/src/AwesomeClass.swift' generated successfully.
ns native add objective-c OtherAwesomeClass
# Module map 'nativescript-project/App_Resources/iOS/src/module.modulemap' has been updated with the header 'OtherAwesomeClass.h'.
ns native add kotlin com.company.AwesomeClass
# Kotlin file 'nativescript-project/App_Resources/Android/src/main/java/com/company/AwesomeClass.kt' generated successfully.
ns native add java com.company.OtherAwesomeClass
# Java file 'nativescript-project/App_Resources/Android/src/main/java/com/company/OtherAwesomeClass.java' generated successfully.
这些平台文件将自动构建到您的项目中,这意味着您也可以为它们生成 TypeScript 以在您的 NativeScript 项目中使用。
@nativescript/core 8.8
在 8.8 中,核心获得了更多新功能、错误修复、更多 WinterCG 兼容性以及性能优化。
CSS Media Query 支持
媒体查询允许您根据设备的功能或特性(如屏幕方向、主题或视窗宽度和高度)有条件地应用 CSS 样式。
这最早是在 2015 年 4 月的 NativeScript 中提出的!.
感谢贡献者 Dimitris-Rafail Katsampas 提交了 拉取请求,您现在可以使用媒体查询来处理各种形式因素要求。
@media only screen and (orientation: landscape) {
Label {
color: yellow;
font-size: 24;
}
}
@media only screen and (prefers-color-scheme: dark) {
Label {
background-color: #fff;
color: #000;
}
}
@media only screen and (max-width: 400) {
Label {
font-size: 10;
}
}
@media only screen and (min-height: 800) {
Page {
background-color: red;
}
}
在本 博客文章重点 中了解更多有关 NativeScript 中媒体查询的信息。
其他 CSS Level 4 支持
此外,我们还添加了更多 CSS Level 4 功能,例如 :not()、:is()、:where() 以及 通过 '~' 处理后续兄弟组合器。
带有效果的 SF 符号
SF 符号 为任何应用程序提供了极大的美观效果,尤其是在与新效果配对时。
SF 符号是一个包含 6,000 多个符号的库,旨在与 San Francisco(Apple 平台的系统字体)无缝集成。符号有九种权重和三种比例,自动与文本对齐,并且可以使用矢量图形编辑工具导出和编辑以创建具有共享设计特征和辅助功能的自定义符号。SF 符号 6 带来了新的和增强的动画、更新的注释工具以及 800 多个新符号。
NativeScript 8.8 现在通过使用 sys:// 前缀的任何 Image 组件支持 SF 符号。
<GridLayout rows="auto,auto" columns="*,*">
<Image src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" />
<Image col="1" src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" iosSymbolScale="small" />
<Image row="1" src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" iosSymbolScale="medium" />
<Image row="1" col="1" src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" iosSymbolScale="large" />
</GridLayout>
import { ImageSymbolEffects } from '@nativescript/core';
const symbolBounceEffect = ImageSymbolEffects.Bounce;
这演示了使用各种内置预设效果,以及使用 iosSymbolScale 属性,当您应用影响时此属性很有用,这样动画就不会超过其 Image 容器的边界(如视频中左上角的使用情况所示)。
自定义符号效果
您还可以使用完整的扩展 iOS 符号 API 创建自定义效果,例如
import { ImageSymbolEffect } from '@nativescript/core';
const effect = new ImageSymbolEffect(NSSymbolBounceEffect.effect());
effect.options = NSSymbolEffectOptions.optionsWithSpeed(2).optionsWithRepeatCount(6)
effect.completion = (context) => {
console.log('effect completed!', context);
}
const customSymbolEffect = effect;
<Image src="sys://heart.fill" tintColor="red" [iosSymbolEffect]="customSymbolEffect" />
这只是对核心更改的一瞥 — 请参阅 此处完整的变更日志。
变更日志中记录了一些次要的重大更改。
WinterCG 第二部分 - crypto、btoa、atob
NativeScript 8.8 继续与 WinterCG 兼容,包括 crypto、btoa 和 atob
要详细了解这些功能,请参阅 此处的详细信息。
@nativescript/android 8.8
在 8.8 中,引擎现在将 Kotlin 2 与 Gradle 8 作为官方默认值启用。这也为 NativeScript 项目准备了即将推出的 API Level 34 的 minSdk。
有关更改的完整列表,请参阅 此处的完整变更日志
@nativescript/ios 8.8
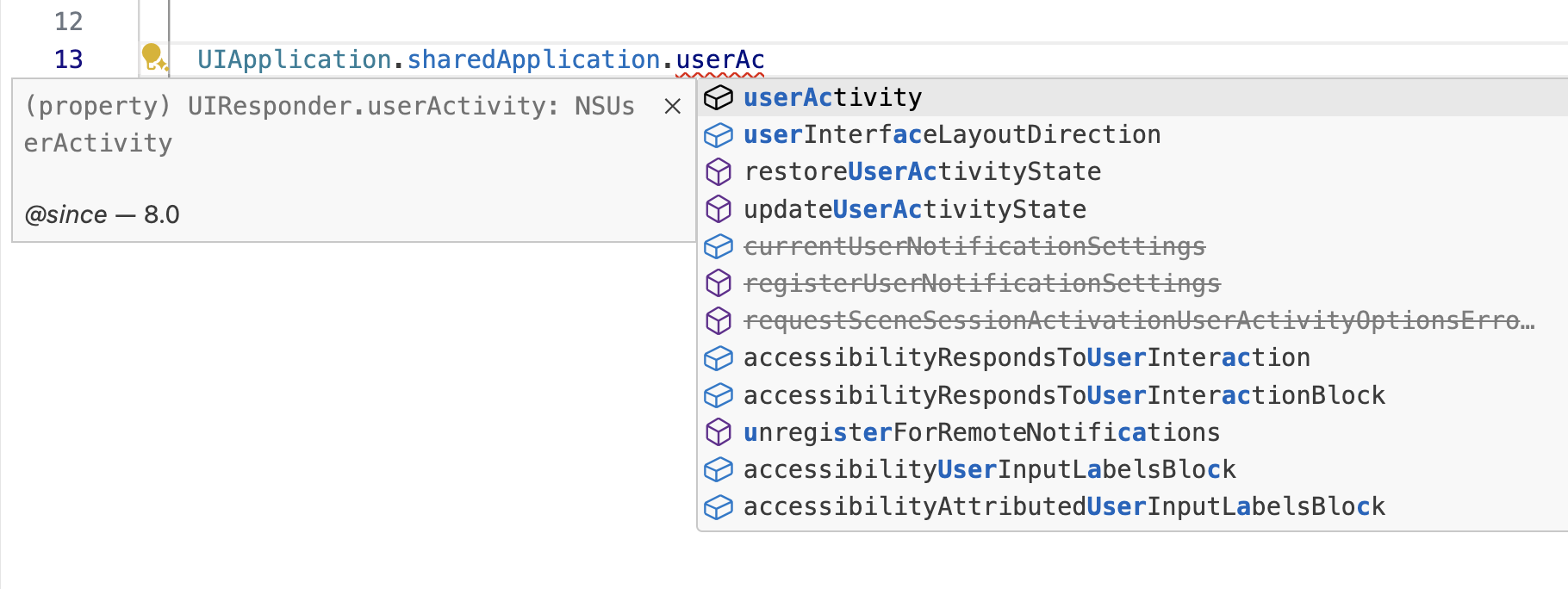
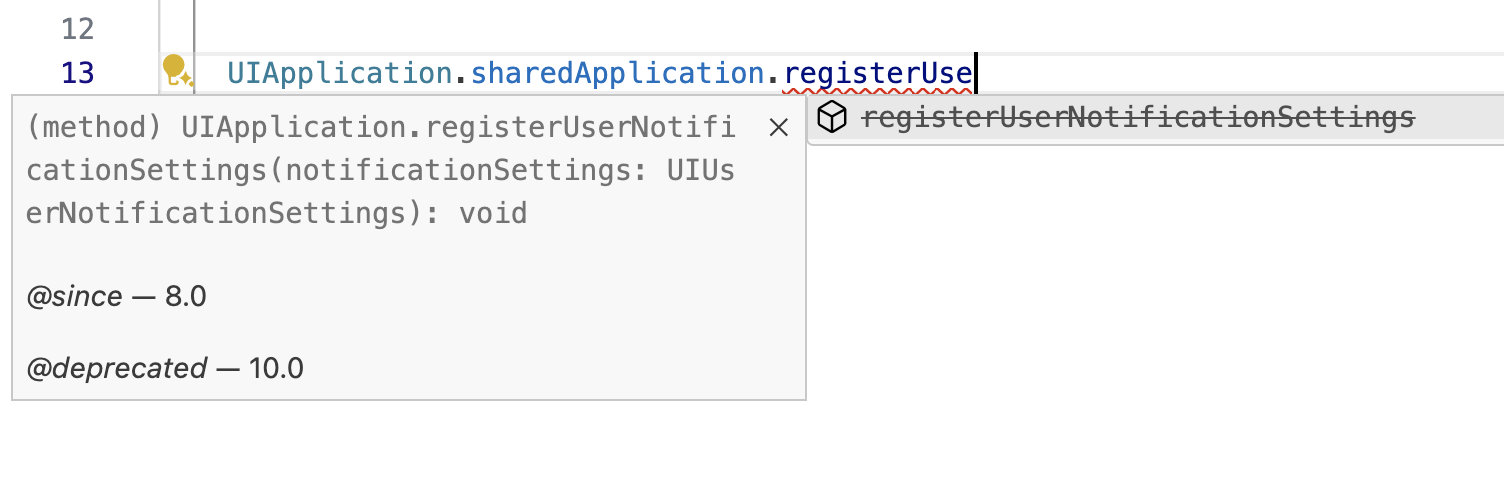
在 8.8 中,引擎现在首次提供了平台类型弃用和版本信息注释。这对开发体验来说非常棒,因为我们可以看到 API 是何时引入的,或者它们是否已弃用,这样您就可以计划在项目开发周期中切换到更新的 API。

我们可以清楚地看到,userActivity 是在 iOS 8 中引入的。

我们可以清楚地看到,registerUserNotificationSettings 是在 iOS 8 中引入的,但在 iOS 10 中已弃用,如 Apple 文档中明确说明的那样。
它还包含 iOS 18 类型,并且在正式发布时已准备好使用 Xcode 16。
有关更改的完整列表,请参阅 此处的完整变更日志
@nativescript/webpack 5.0.22
在 @nativescript/webpack 中,我们发布了一些小修复和改进
您可以 在此处查看与核心分组的版本说明。
接下来是什么?8.9 及更高版本?
对于 8.9,我们将继续实现更多 WinterCG 目标,以“提高 Web 平台 API 在运行时(尤其是非浏览器运行时)之间的互操作性”,此外还为下一个主要版本 9.0 做准备,该版本旨在整合一个新的基础包,为未来 10 多年的现代开发奠定基础,其基础是基于整个行业最新进展。
成为下一位 NativeScript 版本协同作者
您是否曾经想过创建主要或次要版本的 NativeScript 版本需要哪些步骤?
对于每个主要或次要版本,TSC 都会随机选择一个条目与我们合作,以创建下一个主要或次要版本。我们发现每次都很有见地和迷人,并且希望让其他人有机会深入了解 OSS 的维护和可持续性。
无论您是新手还是老手,请填写 此表格,我们将在全年的发布周期中随机选择。
NativeScript 办公时间
NativeScript 办公时间每月(9 月至 4 月)在每个月的第一个星期一(除非另有说明)太平洋标准时间上午 11 点通过我们的 社区 Discord 提供。
加入我们的 Discord 社区
需要专业帮助来完成您的项目吗?
请联系我们的任何 合作伙伴 获取帮助。
感谢您
我们感谢我们优秀的社区在 Open Collective 和 GitHub Sponsors 上持续的投入、代码贡献和支持 ❤️ 没有您的支持,这个版本将无法实现。