插件亮点 ⭐ ui-persistent-bottomsheet
2022年2月16日 — 作者 Karl Schmaltz
NativeScript 社区拥有许多有用的插件,但其中一个可能被人们忽略的是 ui-persistent-bottomsheet。它是一个由 farfromrefuge 创建的非常棒的插件,它允许你创建一个交互式、可配置且持久的底部表单。(注意:ui-persistent-bottomsheet **与** ui-material-bottomsheet **不同**。)
 |
 |
|---|---|
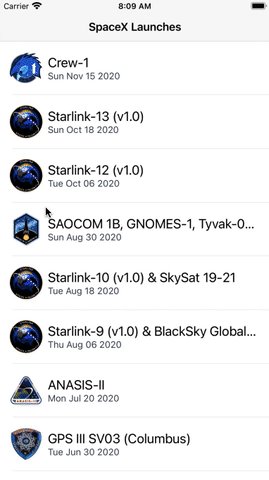
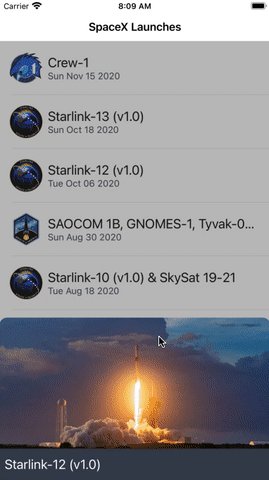
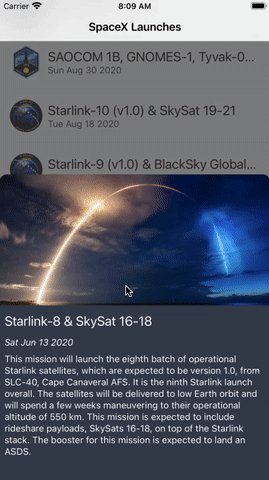
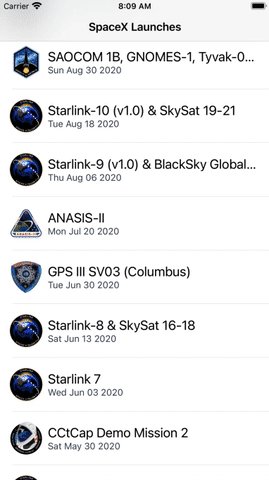
| iOS 演示 | Android 演示 |
安装和配置
要将此插件添加到你的项目中
npm install @nativescript-community/ui-persistent-bottomsheet
请参考 README 以获取 其他配置 以及你可能正在使用的 NativeScript 版本的使用说明;它支持 Angular、Vue、Svelte 和 React。
使用示例
注意:在下面的示例中,我将使用 Svelte Native。
底部表单组件由两个不同的视图组成:主内容和底部表单,如下例所示。
这个插件最酷的功能之一是能够定义表单将捕捉到的多个步骤。这些步骤值只是底部表单可见的部分的数量。在下面的示例中,有 4 个不同的步骤:0(隐藏)、50、200、400。
底部表单视图包含一个网格布局,其行将对应于已配置的步骤。
可以通过编程方式或与之交互来更改表单的当前步骤。使用 stepIndex 属性更改当前步骤,并使用 stepIndexChange 监听步骤更改。
<script lang="ts">
let stepIndex = 1;
</script>
<page>
<actionBar title="Bottom Sheet Examples" />
<bottomsheet stepIndex="{stepIndex}" steps="{[0, 50, 200, 400]}" on:stepIndexChange="{(e) => (stepIndex = e.value)}">
<!-- Main Content -->
<stackLayout backgroundColor="#f1f5f9">
<button text="Close" on:tap={() => (stepIndex = 0)} />
<button text="Open Step 1" on:tap={() => (stepIndex = 1)} />
<button text="Open Step 2" on:tap={() => (stepIndex = 2)} />
<button text="Open Step 3" on:tap={() => (stepIndex = 3)} />
</stackLayout>
<!-- Bottom Sheet -->
<gridLayout prop:bottomSheet rows="50, 150, 200">
<stackLayout row="0" backgroundColor="#10b981">
<label text="STEP 1" horizontalAlignment="center" />
</stackLayout>
<stackLayout row="1" backgroundColor="#7dd3fc">
<label text="STEP 2" horizontalAlignment="center" />
</stackLayout>
<stackLayout row="2" backgroundColor="#c4b5fd" >
<label text="STEP 3" horizontalAlignment="center" />
</stackLayout>
</gridLayout>
</bottomsheet>
</page>
现在你应该有一个简单的底部表单运行示例了。现在,你可以发挥你的想象力,在你的项目中使用它。
 |
 |
|---|---|
| iOS 演示 | Android 演示 |
演示
要查看此功能的更真实的示例,请查看上面所示的 SpaceX Launches 演示的代码 此处。
致谢
在 Twitter 上关注 Karl 💖 以表示感谢。